May 31, 2023
サンプルまずはこの記事を開きましょう/
テストDescription

ブログテンプレートから作成されました🎉
ブログテンプレートからAPIを作成しました。
おつかれさまでした🎉
APIプレビューを試そう🚀
最初に「APIプレビュー」をしてみましょう。
入稿したコンテンツはAPI経由で取得し、Viewに繋ぎ込みます。
APIプレビューでは実際のAPIレスポンスを確認でき、あなたの開発を加速させます。
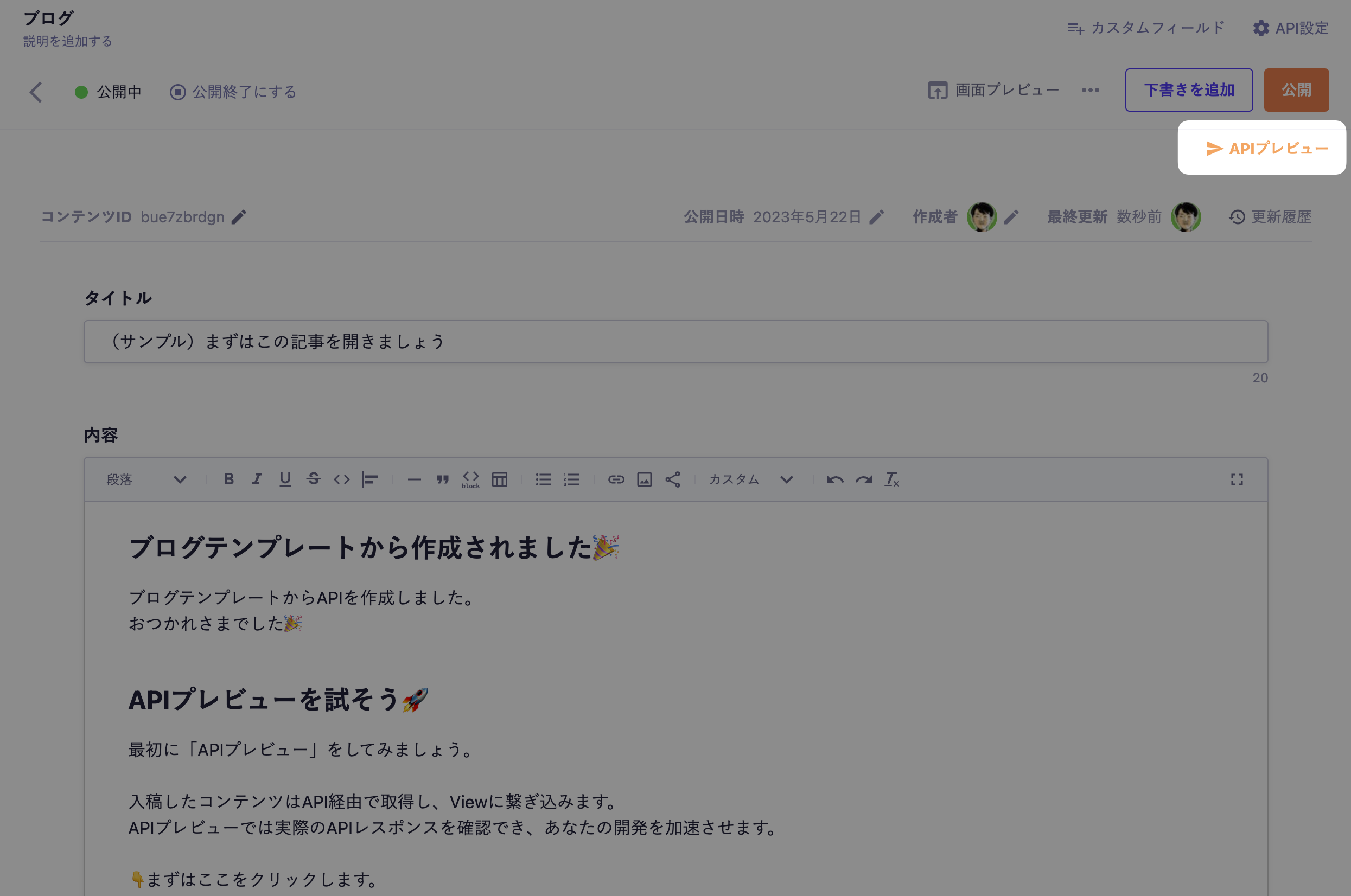
👇まずはここをクリックします。

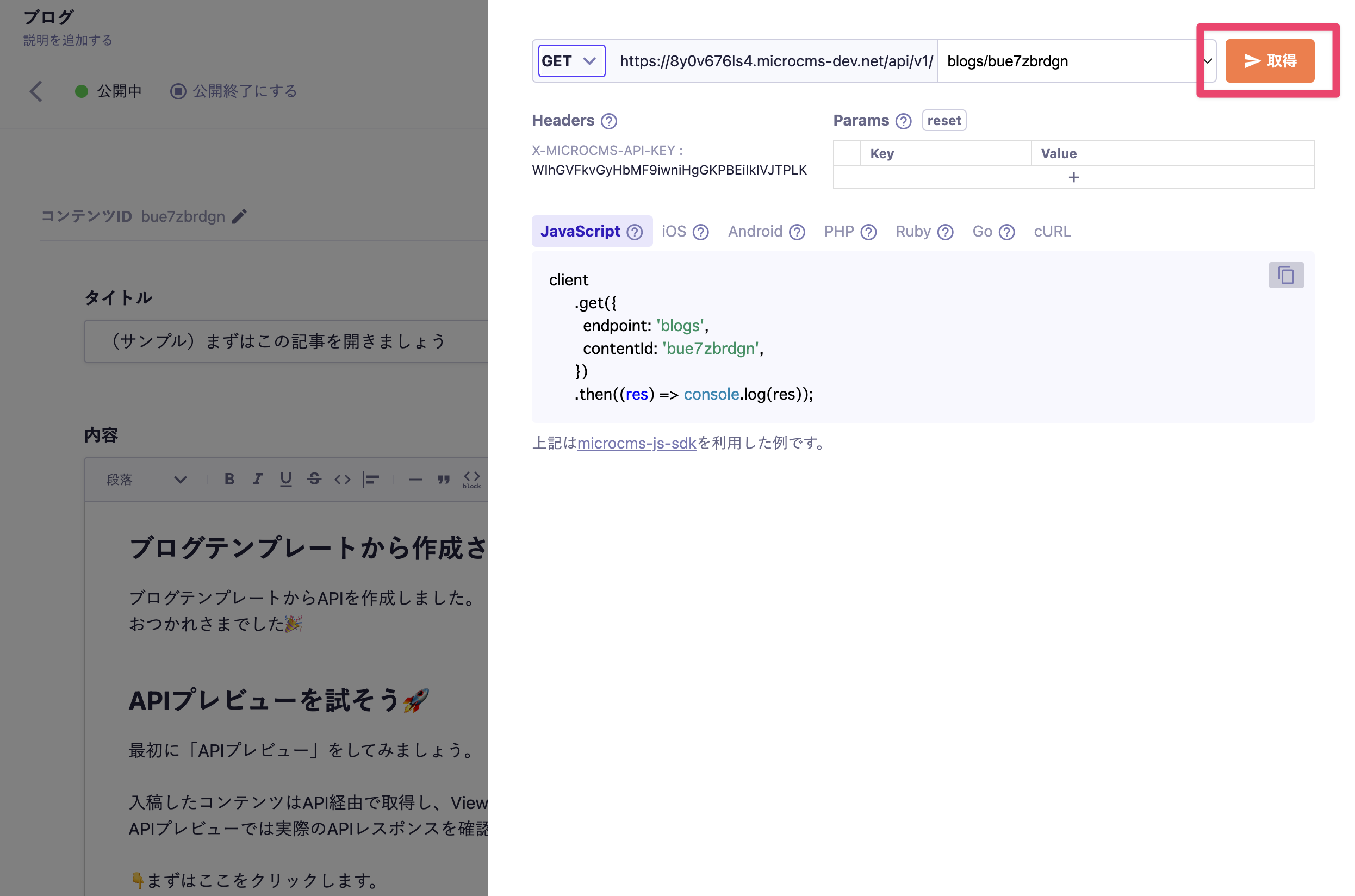
APIプレビュー画面が開いたら、「取得」ボタンでリクエストを試してみましょう。

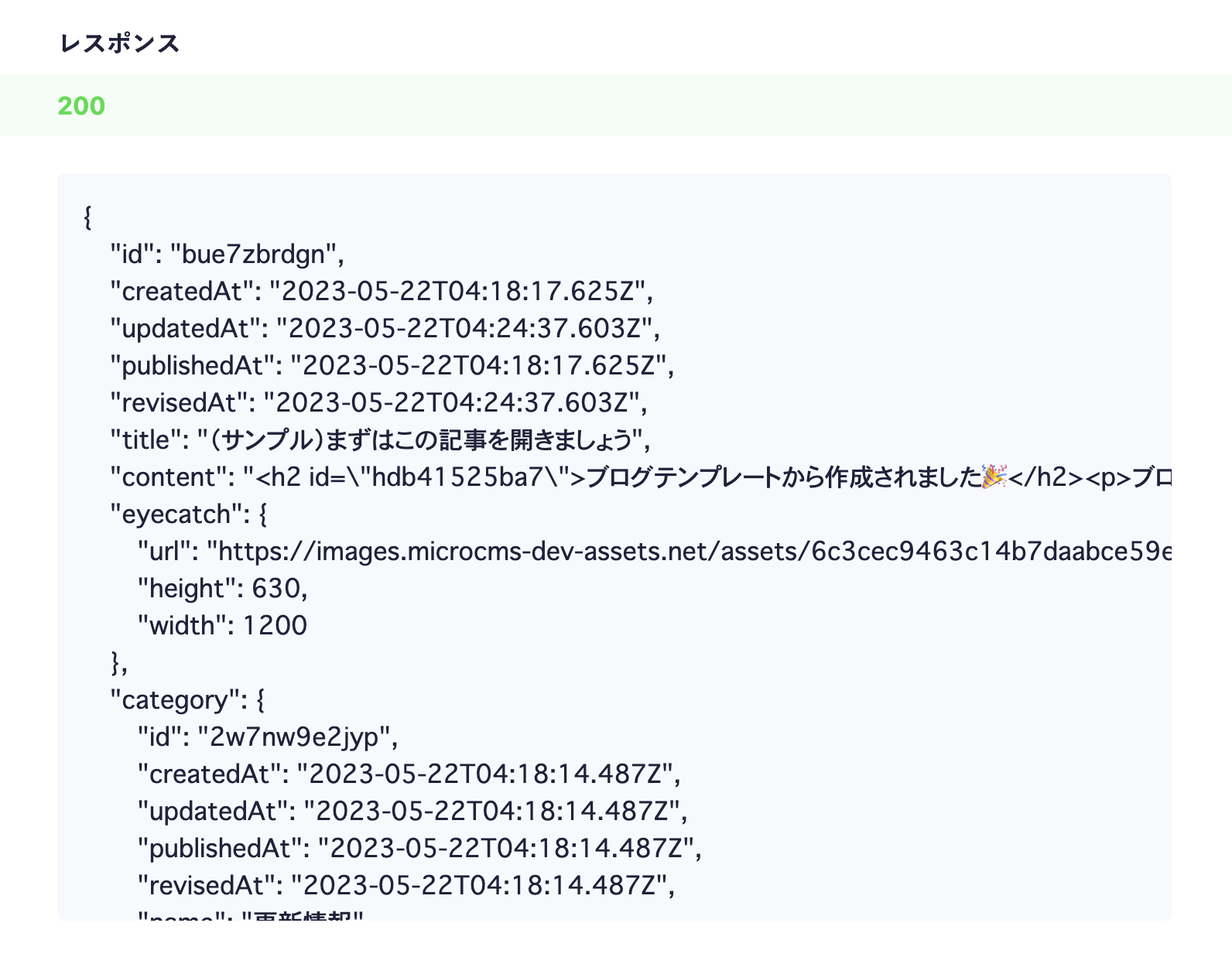
この記事の内容がAPIで取得できていることがわかります。

Code
package com.example.mynavi.control;
public class StatSwitch {
public static void main(String[] args) {
int val = 3;
switch (val) {
case 1:
System.out.println("変数valは1です");
break;
case 2:
System.out.println("変数valは2です");
break;
case 3:
System.out.println("変数valは3です");
break;
default:
System.out.println("変数valは1、2、3いずれでもありません");
break;
} // 結果:変数valは3です
}
}次にやること🏃
APIプレビューで確認したレスポンスを参考に、あなた自身のWebサイトを構築しましょう。
microCMSはAPIでコンテンツを取得するため、お好きな言語・フレームワークで画面を構築できます。
その他にサーバーサイドSDK(PHP / Go / Ruby)やモバイルSDK(iOS / Android)もございます。
お困りなことや疑問点などございましたらお気軽にご連絡ください。
サポート窓口:support@microcms.io
よくある質問:https://help.microcms.io/ja/knowledge